
adEpt
A one-stop solution for adaptive fashion needs.
adEpt helps consumers shop for adaptive wear and designers learn, design,and sell adaptive wear.
Overview
Group Project,
Completed as part of Interaction Design Course
Context
UX Research and Design
(focussed on the consumer interface of the tool)
My Role
September 2022-December 2022
Duration
Figma
Miro
G Suite
Tools
The Problem
15% of the world experiences some form of disability, as per statistics released by the World Health Organization (WHO).
Yet very few clothing platforms offer clothes designed to cater to the needs of persons with disabilities (i.e. adaptive clothing). Moreover, there are a few major issues with existing platforms.
1
They offer limited disability accommodations. Consumers often purchase clothes from these platforms and get them customized further by local tailor shops to suit their needs.
2
Designers have no means of staying in touch with the consumer and factoring in their inputs while designing clothes.
3
Designing adaptive clothes requires knowledge of ergonomics and sewing techniques for different accommodations. Designers new to the domain of adaptive fashion struggle to get started and have no established means of getting help.
With these issues in mind, the question became
How might we make it easier for consumers of adaptive clothes to get clothes customised to their needs and for designers working on adaptive wear to connect with consumers and with each other to get inputs and help.
The Solution
adEpt is a new shopping app for adaptive clothing which addresses the aforementioned problems. Using adEpt
-
Consumers can get clothes customized to their requirements
-
Designers can get customer input throughout the design process
-
Novice designers can get input from more experienced designers.




Process
Competitive Analysis
User Interviews
User Flows
Low-Fidelity prototyping
Usability Testing
High fidelity prototyping
Analysed existing adaptive clothing brands in the market
Interviewed consumers and designers to understand major gaps in adaptive clothing platforms.
Used interview insights to generate personas and scenarios. Fleshed these out further by storyboarding.
Created paper prototypes of the app, followed by wireframes
Ran usability tests and analyzed the results
Created mid-fidelity prototypes, followed by high-fidelity prototypes
Phase I : Research
Competitive Analysis
An analysis of existing adaptive clothing platforms showed that these shopping sites cater to a narrow range of disabilities and rely heavily on a set of fixed measurements and specifications.
None of the platforms had sufficient guidance for users who are new to the concept of 'Adaptive Clothing'. Moreover, there was no way to factor in specific user needs for the clothes designed.

User Interviews
Interviews were conducted with 3 consumers (persons with disabilities) and 2 designers interested in adaptive fashion to understand user requirements for both user groups.
The interviews were supplemented by scholarly literature reviews.
The following two main insights came out from this research.
1
Consumers of adaptive clothing find it difficult to shop for clothes that fit them and look good.
They
often require visits to physical stores to customize any clothes they purchase,
2
Designers of adaptive clothing have no streamlined process to gather user requirements when designing clothes
Moreover, there is no easy way for
designers working in this space to connect with each other.
These re-emphasized the insights gained through competitive analysis. Our solution had to provide a means for consumers to customize clothes easily and get clothes that met their specific requirements. For the designer, it had to provide a means of connecting with the consumer and with other designers.
In addition to the above, our interviews also indicated a lack of awareness about adaptive fashion in general.
Personas
3 personas were created for the two primary categories of end users - consumers and designers of adaptive clothing. This was done to capture both sides of the problem - designing adaptive clothing and shopping for adaptive clothing.
1.
CONSUMER
2.
NOVICE DESIGNER
3.
EXPERT DESIGNER
Scenarios
3 scenarios were built for the three main user segments(consumer, novice designer and expert designer) to visualize their actions, motivations, and issues faced by each segment better.
Storyboarding
3 storyboards were created outlining users' interaction with the system. Each storyboard corresponded to one of the three personas and its corresponding scenario created earlier.
User Flows
Given the complexity of the system, first, a rough outline of the workflow was created. This laid the goals of each user group and how the system(named adept) would support these in its workflows. At this stage, a clear distinction was also made between the consumer interface and the designer interface for the system.

Next, user workflows in the system were mapped out in detail. This helped envision the different interactions the system would support and the different paths they might take to achieve their goals. While creating these user flows, different colors and shapes were used to distinguish between different types of interactions and results.
Phase II : Design
Paper Prototypes
The next step was to create paper prototypes of the app. At this stage, the focus was on ironing out the differences in the goals and workflows for a designer vs a consumer of adaptive clothing. Distinct sets of prototypes were created for the designer interface vs the consumer interface of the app.
Some of the paper prototype screens are included below for reference.
Consumer Interface : Browsing for adaptive wear

Designer Interface : Looking up clothing guides

Wireframes
The paper prototypes were then converted into wireframes in Figma.
Consumer Interface : Browsing for adaptive wear

Designer Interface : Looking up clothing guides

Usability Testing
Usability tests of the sketches and wireframes brought out a few core issues in the interface design for designers and consumers. Some of the areas in which issues surfaced, and the solutions that were adopted are listed below.
1. Focus on accommodations was needs not clear
Participants indicated that the shopping interface looked like a conventional shopping website and the focus on accommodations was not clear.
Solution
1. Options were added to let the consumer could 'shop by need'. This would help consumers look up clothing that matched their specific requirements.
2. A 'Preferences' section was added within the user’s profile where users could customize their accommodation needs and change the app experience.
2. Workflow for providing measurements was not intuitive
The app had a feature that let users generate a customized 3D avatar of themselves. This was done to overcome the issues of following restrictive sizing guidelines. User testing indicated that users found parts of this workflow confusing.
Solution
Improvements were made to this workflow by
-
Showing more information about how adept generates the 3D avatar
2. Adding guided steps to help users upload and edit their measurements.
Some other issues that came out through the tests are indicated below.
Discoverability Issues
Information Overload
Complex Terminology
Color Scheme
adept went through 2 color schemes. The first set of designs had a color scheme centered around orange.

Usability tests and secondary research into color themes indicated that the color orange might cause users to associate adept with food delivery services.
With this in mind, the color theme was shifted to one centered around Purple. The new color palette centered around purple leaned toward cool colors and would invoke a sense of ‘respectability’ and ‘authenticity’. Different combinations of hues were chosen to draw attention to important elements on the screen, and muted colors were chosen to create a sense of calm for the user.

Name and Logo
The name of the app was chosen as adEpt (with an emphasis on e). This was a wordplay on 2 words -
1. adapt ( meaning: to make something suit a new use) - indicating consumers and designers having to adapt to existing shopping platforms.
2. adept (meaning: skilled and proficient): indicating how the new shopping app would make them adept and give them more control over the shopping process.
A logo was also created indicating this transition from adApt to adEpt
High-Fidelity Prototype
Changes were made to the initial design based on feedback from usability tests and the final digital prototype was created for adept, using the new color scheme chosen.
The final prototype included 150+ screens and depicted 13 workflows (6 consumer workflows, 7 designer workflows, and 1 common workflow)
Key Features
01
Two versions

Consumer Version for
consumers to shop for adaptive clothing based on needs, designer or clothing type
Designer Version
for designers to learn, design and sell adaptive clothing

02
Shop by Designer
Consumers can explore designer portfolios and shop for clothes made by a specific designer

03
Comprehensive Measurements
Consumers can share detailed measurements with designers by uploading a scan of themselves. adEpt generate a 3D avatar of the consumer which is shared with the designer.


04
Collaborative Approach to Design
Designers can communicate with consumers throughout the design process via chat and calls
Consumers can share their preferences when they place the order, and provide customization requests

05
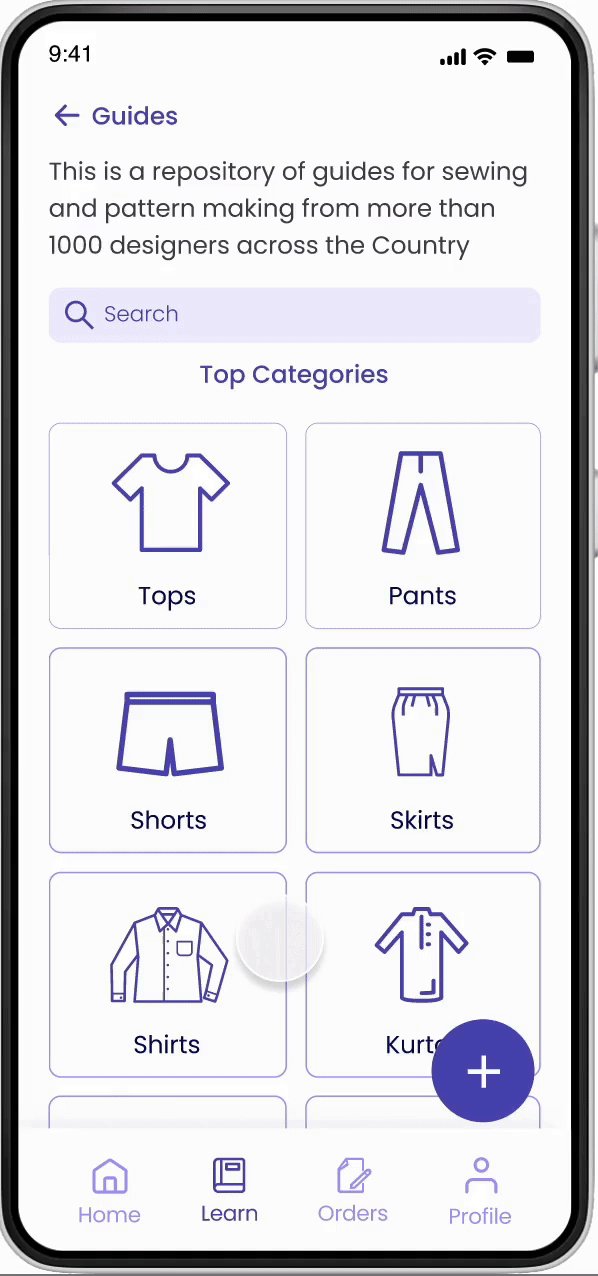
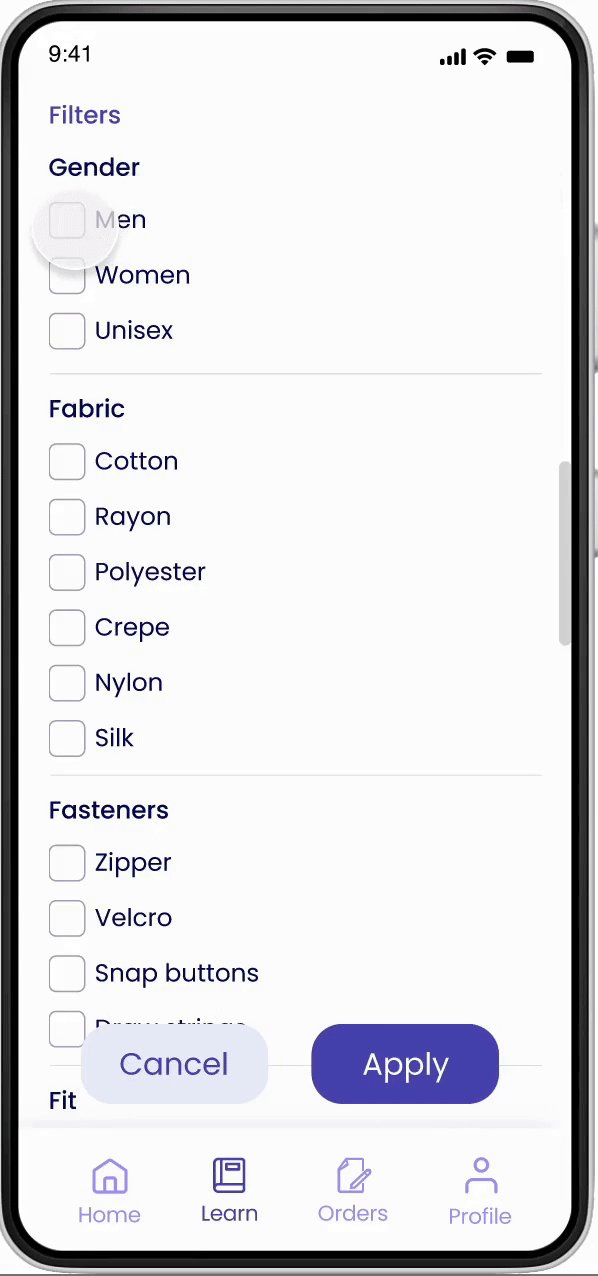
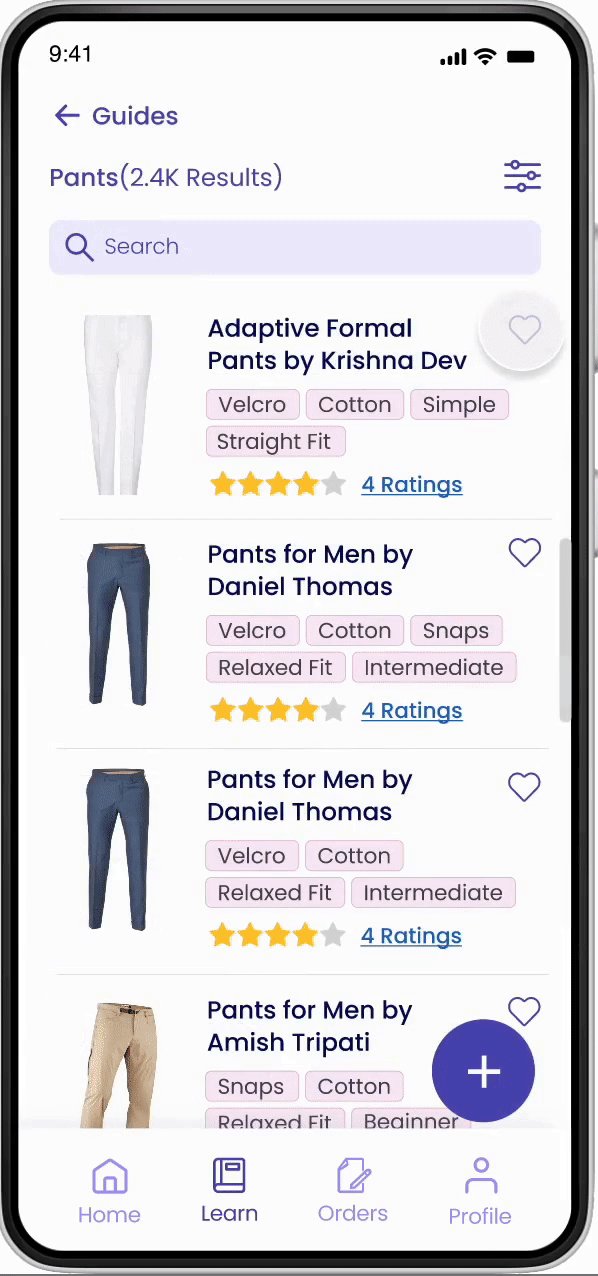
Clothing Guides for Designers
Designers can look up guides within the Learn page. Guides are published by experienced designers and contain techniques for making different adaptive garments.

06
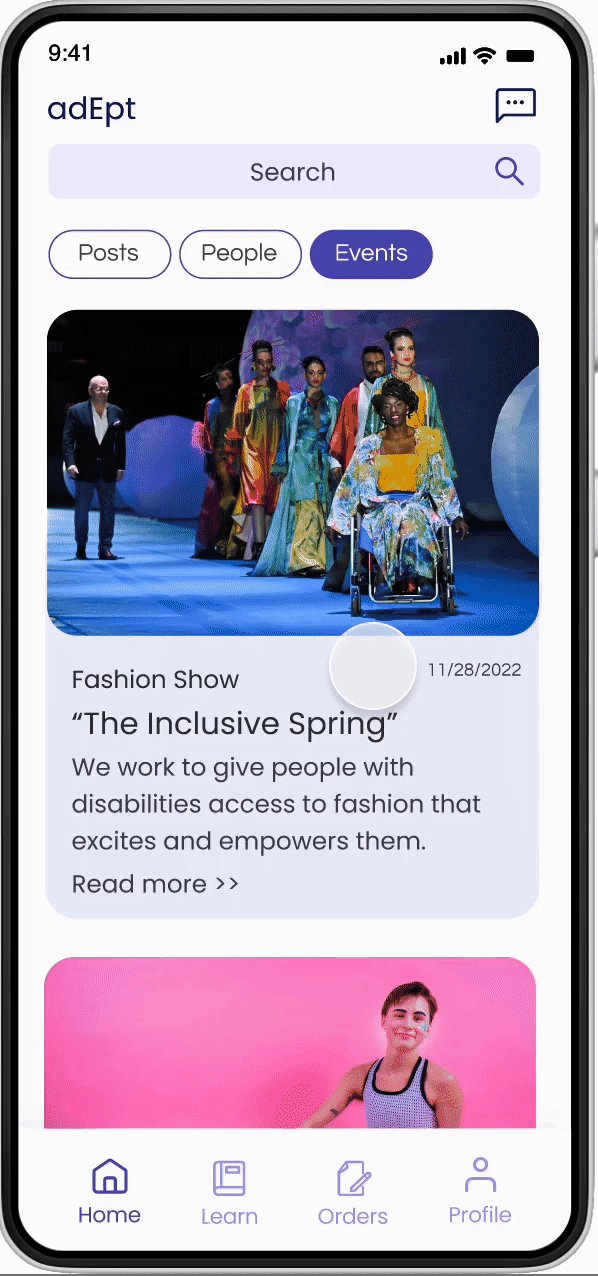
Adaptive Fashion Events
Users can browse through posts and engage with them, and register for upcoming events in adaptive fashion.

07
Personalized App Expereince
adEpt will use answers from an onboarding survey to customise the user's search results. These customizations are stored in the user profile and can be changed anytime.

08
Onboarding
(Spotlight)
New users are introduced to the features of the app via a multi-step tour.

Impact and Takeaways
By working on this project, I learned a lot about accessibility in the digital world and in fashion.
We had a clear split of responsibilities amongst team members, with each of the three members working for one user group (consumer, novice designer, and expert designer). This helped improve the efficiency of working in a group. Moreover, the scope of the project was massive and it took several rounds of discussion amongst team members and feedback from peers and potential users to narrow down the scope.
The potential impact of implementing adEpt has been detailed below.
1.
There is currently a lack of awareness of adaptive fashion. adEpt will help bridge that gap.
3.
By including a large set of designers on the platform, adEpt will help counter the prejudice that adaptive clothing has no room for fashion.
2.
adEpt will make clothing more accessible to people with disabilities.
4.
adEpt will change the way clothes are designed. While traditional shopping platforms keep consumers in the dark regarding what goes on behind the scenes, adEpt will make designing clothes more collaborative.
5.
By providing ways for novice designers to engage with experienced designers, adept will contribute to the advancement of the adaptive fashion market.
Next Steps
We had shared the concept of adEpt with Services for Students with Disabilities (SSD) and Disability Culture at the University of Michigan (DC@UM), both organizations within University of Michigan, dedicated to creating an inclusive and equitable environment for disabled students. This was done during the very early stages of the project, to understand user requirements and ensure that our designs were progressing in the right direction.
As a next step, we plan to solicit feedback for our final digital prototypes from SSD and DC@UM, as well as from more designers working in the realm of adaptive fashion. Once changes are made according to this feedback, we would seek the support of SSD to start implementing the application.





